
이벤트캡쳐링버블링 (preventDefault)
0.부모요소-자식요소에서 자식요소에 만약 클릭이벤트가있고 그걸 실행할 경우 부모의 클릭이벤트도 실행된다(이벤트버블링)
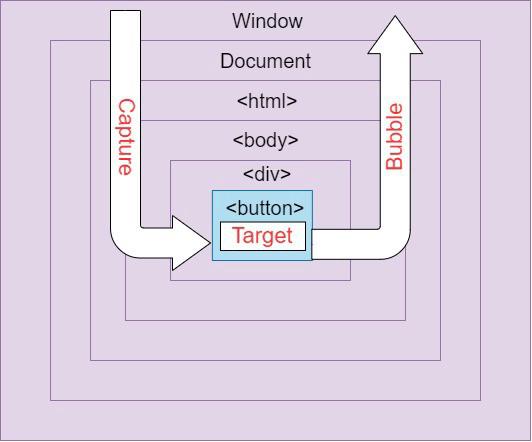
1.가장 자식 요소를 클릭하면 부모요소의 이벤트부터 하나하나 타고 내려갔다가 다시 올라옴
2.addEventListener()의 3번째 매개변수를 true를 하면 캡쳐링 , false는 버블링, 기본값은 false임, 기본은 버블링만한다는 소리
3.stopPropagation() 이란? 이벤트 버블링을 막음( 올라가는걸 막음)
4. preventDefault() 사용이유 **중요
<form> <-1.기본적으로 form태그에 클릭이벤트가 있다. 그 클릭이벤트는 페이지를 서버에 submit하는 동작을 담고있다
<input type=‘button’> <-2.그런데 자식중에 일반 클릭이벤트를 담은 버튼이 있다
<-3. 그러나 클릭할시 이벤트가 버블링되어 1.에서 사용하는 클릭이벤트가 실행되어 submit이 실행된다
<-4. 이를 방지하기 위해서 1.의 Form태그에 preventDefault()를 사용하여 해당 폼 태그의 submit이벤트중지 및 이벤트버블링을 중지한다
<-5. 즉 사용이유는 자식버튼에서 클릭이벤트 발생시, 상위 form태그의 클릭 이벤트 버블링에 의한 form전송(submit)을 막기위함
Nov 24, 2022
Views 120